Whack a Space Mole
A Simple Mobile Game Idea
My Role:
Technical Art Designer, Art Designer, Level Designer, Video Director
5/2022 - 8/2022; Team of 2.
“Whack a Space Mole” mobile game UI & Game Playthrough
Mobile Devices Platform
Casual Game, Single Player, 3D
Houdini, Unity 2020.3.18f1
Jump to:
Introduction
The traditional "Whack a Mole" game, popular in carnivals and arcades, is an enduring classic that tests players' reaction times as they attempt to hit moles that randomly pop up from holes.
Let us explore how the experience can be elevated using mobile device game experiences and 3D visual designs.
A significant departure from the conventional mole, the space moles possess unique character traits that blend the familiar with the futuristic. The scene design, on the other hand, transports players to a cosmic battleground, elevating the simple mole-whacking experience to interstellar combat.
The UI has been designed for ease of use. Simplified controls, clear scoring systems, and responsive feedback mechanisms ensure that players can dive straight into the action without a steep learning curve. With Unity, a world-class game development platform, the interactions in the game have been developed perfectly. From the tactile response of whacking a mole to the progressive difficulty in gameplay, every aspect ensures users remain engaged and challenged. "Whack a Space Mole" is more than just a game; it's a testament to how traditional concepts can be reimagined through innovative design and the latest technology. As a UI/UX designer, the journey of bringing this game to life was as exhilarating as the gameplay itself, ensuring that every touch, swipe, and tap immerses players deeper into the universe of the space moles.
Why “Whack a Space Mole”?
“ I just wanna see how it feels like on a smartphone. I like to play with the gyro control. ”
So, I started the design…
MindMap
Top View
Side View
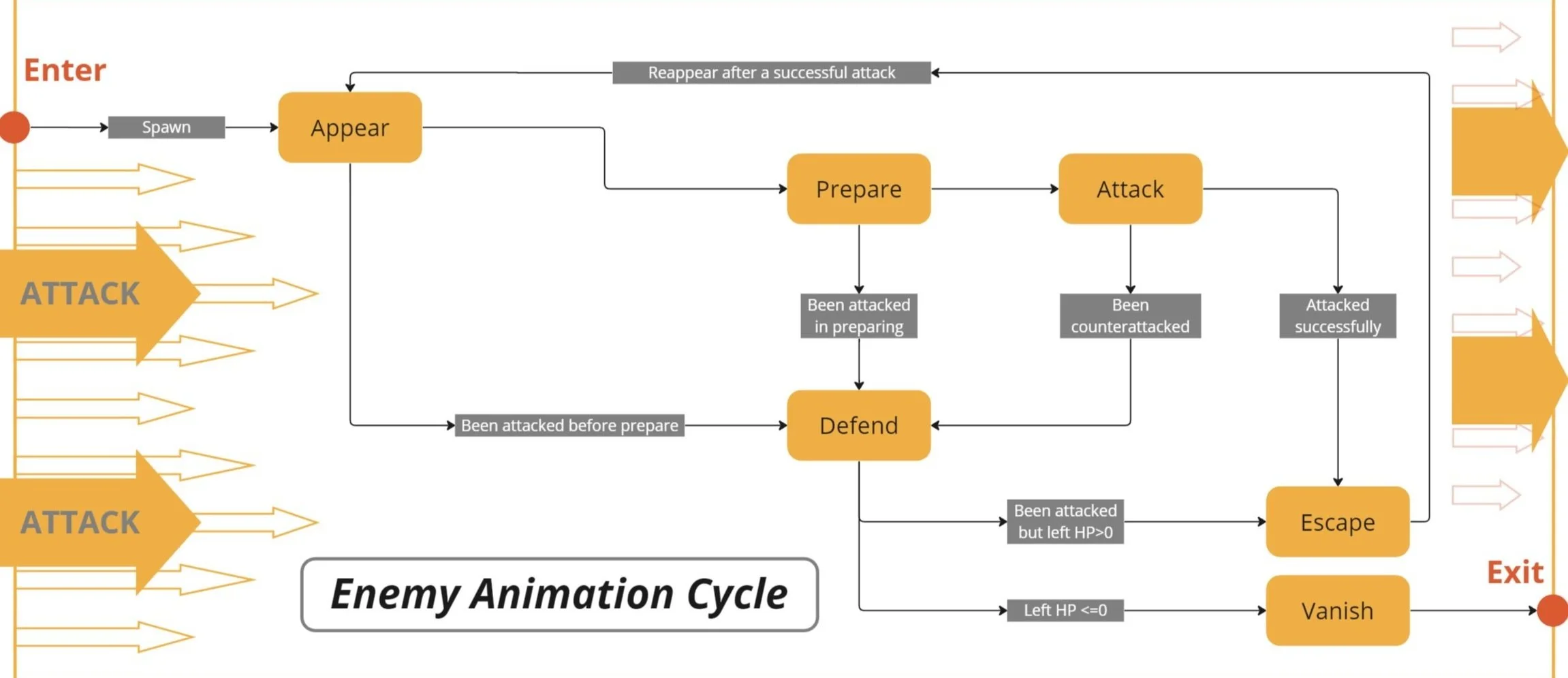
Action Design>>>>>>>>>>>>>>>
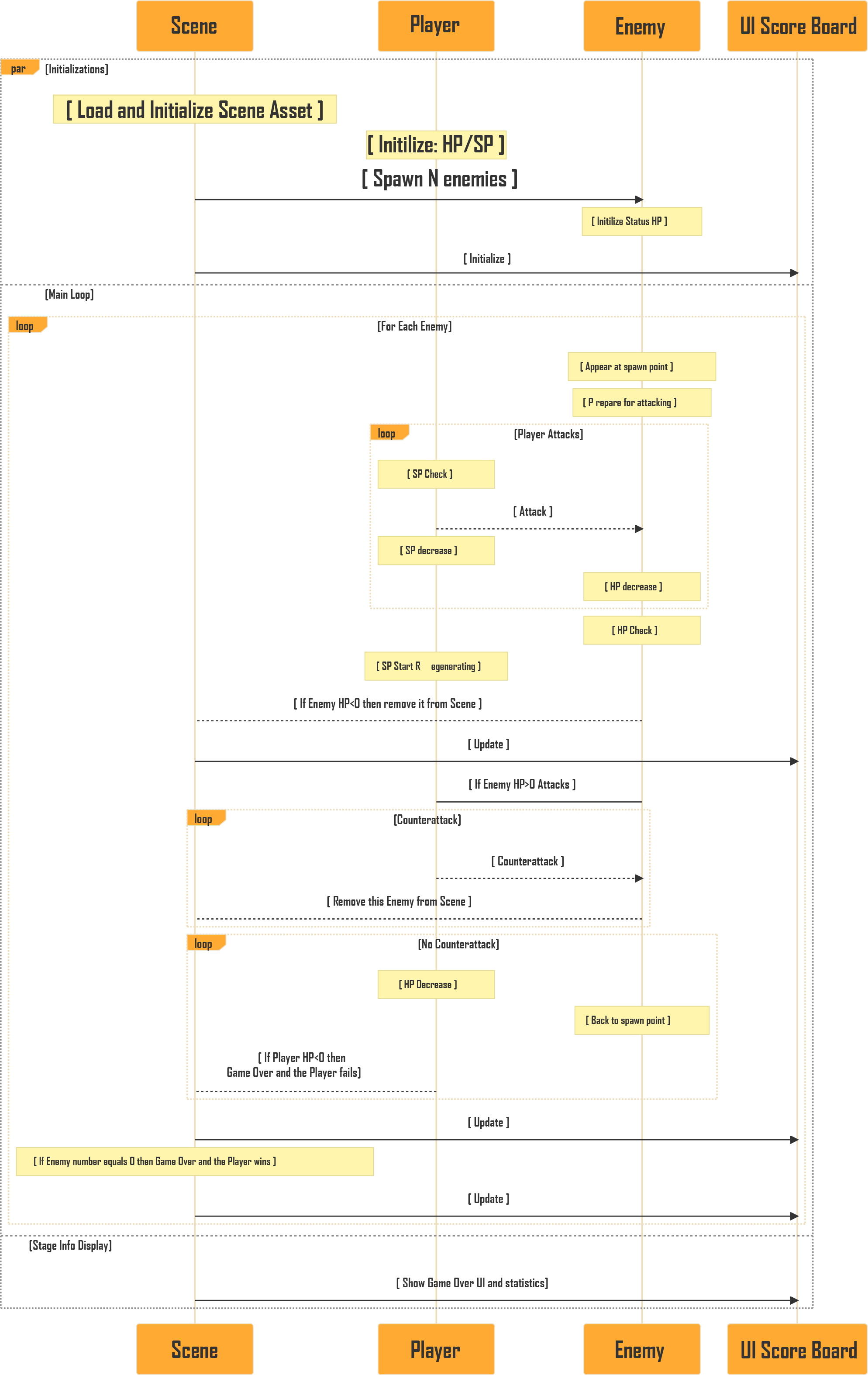
Stage Sequence Diagram Design:
A stage in this game seamlessly integrates one Scene, a Player, multiple Enemies, and an intuitive UI System. These components engage in real-time interactions.
The modeling and texturing are executed in Houdini, while the scene composition was done in Unity. Unity's URP Shader Graph aids in refining the visual appeal using generated textures.
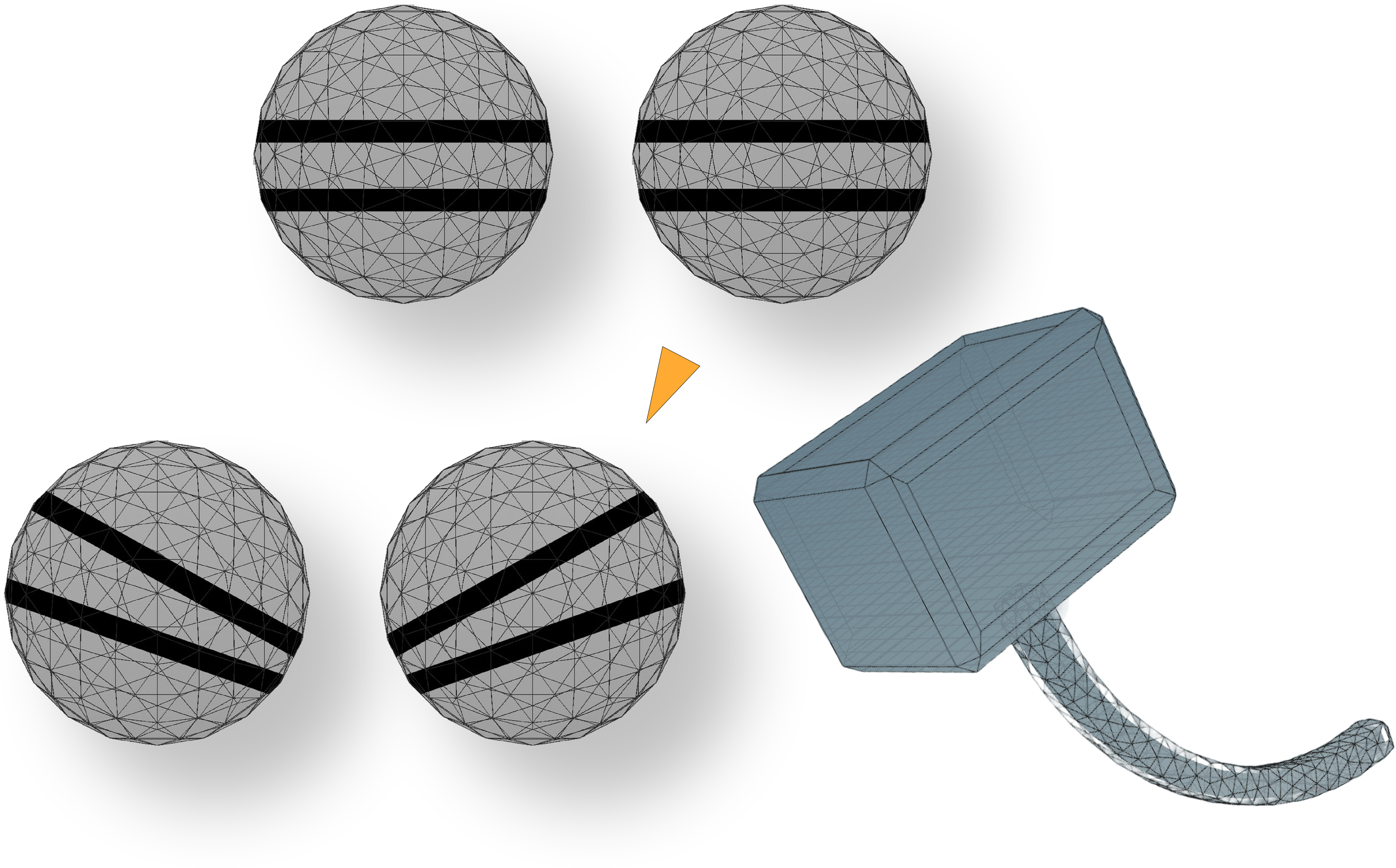
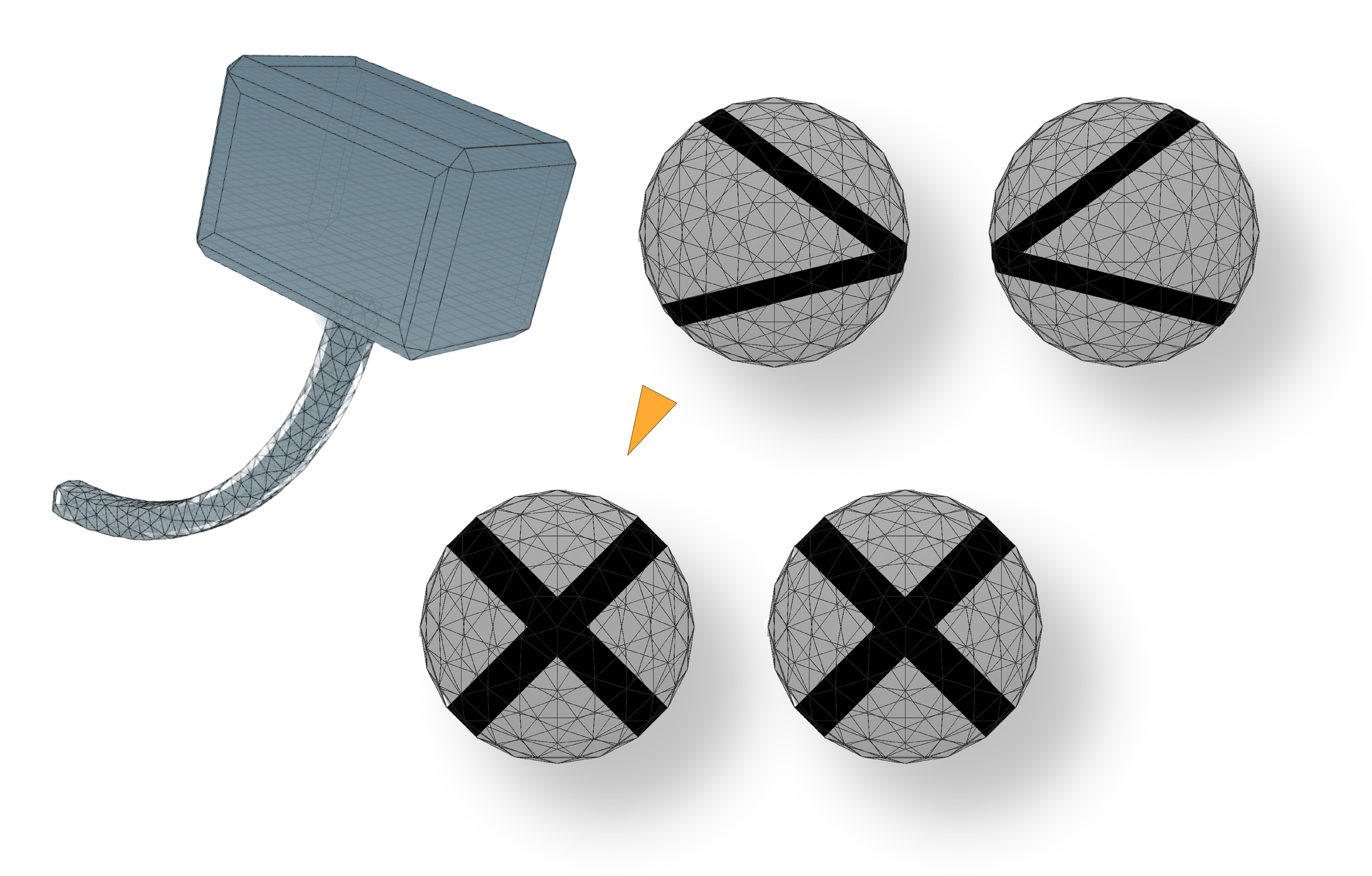
Mole’s Eyeball
Making the experience alive ~
Planet No.1
Crafted around a temporal motif, this scene prominently features clock hands as its central symbol. A procedural approach was employed for both modeling and texturing, allowing for diverse variations within the same theme.
Planet No.2
This scene plunges players into an extraterrestrial cave setting. Again, a procedural methodology underpins the modeling process. Visual finesse is achieved through color configurations in Unity’s Shader Graph, permitting numerous thematic variations.
Planet No.3
Situated within an alien base, this scene is characterized by its animated twin towers. The inclusion of a skybox texture map further accentuates the expansive outdoor ambiance.
Enemy Character Design
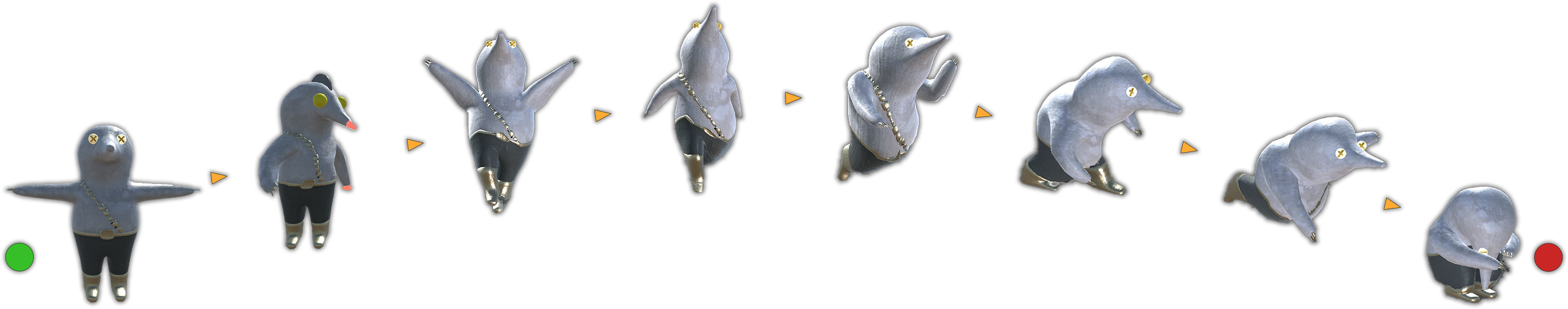
Enter the primary adversaries: The Moles. Portrayed as a menacing alien breed, they are the targets awaiting the player's strike. Their design journey encompasses Modeling, Map Baking, Rigging, and Animation—all meticulously crafted within Houdini.
Collapsing Style
Collapsing Style
User testing
Objective:
Determine whether playing mobile versions of traditional games, such as board games, card games, etc., enhances or detracts from the user experience.
Participants:
15 users were chosen, ranging from ages 15 to 45, with varying levels of familiarity with traditional and digital games.
Method:
Users played both the physical/traditional version and the mobile version of four popular games: Chess, Monopoly, Scrabble, and Uno. After playing each version, participants completed a survey about their experience.
Summary & Reflection
Intuitive Gameplay: Gyroscope control enables intuitive and natural movements, where players can tilt or move the device to locate and whack moles, simulating a hunt.
Immersive Experience: With the gyroscope, the game environment can shift, rotate, or change perspective based on the player's movements.
Precision & Sensitivity: Gyroscope offers precision, allowing for gameplay variations such as moles that move quickly or require a precise hit.
Physical Engagement: Unlike traditional static gameplay, players can move and engage physically, making the experience more dynamic and interactive.
Augmented Reality Integration: Gyroscope control can be combined with AR to make moles appear in the real world around the player.